Deploying a OneApp React Framework-based App on EC2: A Step-by-Step Guide
Step 1: Connecting to Your EC2 Instance:
Begin by connecting to your EC2 instance using SSH. Open your terminal and execute the following command:
bashssh -i /path/to/your/key.pem ec2-user@your-instance-public-ip
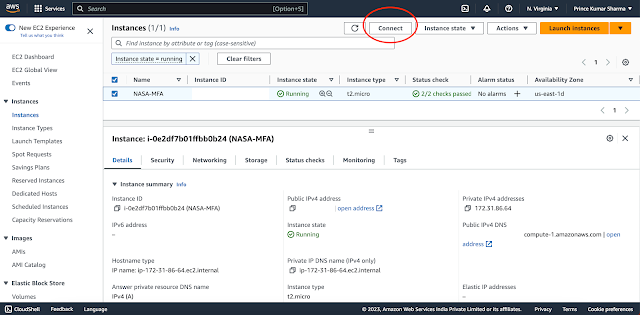
Ensure you have the necessary credentials and replace placeholders with actual values. Or you can connect using connect button given on instance page.
Step 2: Updating OS and Installing Docker:
With your connection established, let's update the operating system and install Docker. Execute these commands:
bashsudo yum update sudo yum search docker sudo yum info docker sudo yum install docker sudo usermod -a -G docker ec2-user
newgrp docker sudo systemctl enable docker.service sudo systemctl start docker.service
sudo systemctl status docker.service
These commands ensure your system is up to date and Docker is installed and running.
Step 3: Installing Node Version Manager:
To manage your Node.js versions, install Node Version Manager (NVM) with these commands:
bashcurl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash . ~/.nvm/nvm.sh nvm install node nvm install 16 node -v
NVM allows you to easily manage and switch between Node.js versions.
Step 4: Setting Environment Variables:
Edit your .bash_profile using the vi editor:
bashvi .bash_profile
Add the necessary environment variables, such as
NODE_ENV, ONE_CLIENT_ROOT_MODULE_NAME, HOLOCRON_MODULE_MAP_URL, and ONE_CONFIG_ENV.
Save and exit the editor with the help of Esc :wq command
bashsource .bash_profile
Step 5: Installing PM2:
Next, install PM2—a process manager for Node.js applications:
bashnpm install pm2 -g
PM2 ensures your application stays up and running, even after you log out.
Step 6: Installing Git and Cloning One-App:
Install Git and clone the One-App repository:
bashsudo yum install git -y
git clone https://github.com/americanexpress/one-app.git
This fetches the One-App source code to your EC2 instance.
Step 7: Building and Running Your Application:
Navigate to the One-App directory, switch to the desired branch, and follow these commands:
bashcd one-app
git checkout 5.x.x
npm ci
npm run build
pm2 start lib/server -- --module-map-url=YOUR_MODULE_MAP_URL_HERE
Replace placeholders with actual values and watch your OneApp-based application come to life.
Conclusion:
Bravo! You've successfully navigated the intricate process of deploying your OneApp React Framework-based application onto an AWS EC2 instance. With your app now residing in the cloud, it's poised for global accessibility. As you venture deeper into the realm of app deployment and cloud computing, remember that this is merely the starting point of your journey. To delve further into the intricacies of the One App Framework, don't miss the opportunity to explore more about it on the official One App Framework documentation. Keep a lookout for upcoming tutorials, where we'll dive into advanced deployment strategies and offer insights to help you elevate your cloud prowess. Here's to a future filled with successful app deployments and limitless cloud possibilities!
About Me
Hello, coding maestros! I'm Prince K Sharma, a software engineer with a passion for simplifying intricate deployment processes. Join me on my blog for more tutorials, guides, and tips on mastering the art of cloud deployment. Connect with me on Linked In to stay updated on all things cloud and tech. Happy coding in the cloud!





Comments
Post a Comment