Deploying a OneApp React Framework-based App on EC2: A Step-by-Step Guide

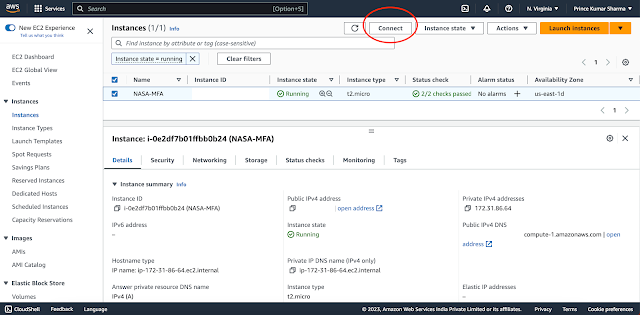
Hello, fellow developers! In this guide, we're diving into the realm of deploying a OneApp React Framework-based application on an Amazon Web Services (AWS) EC2 instance. If you're ready to unleash the power of OneApp and take your app to the cloud, follow along as we navigate through the deployment process, step by step. Step 1: Connecting to Your EC2 Instance: Begin by connecting to your EC2 instance using SSH. Open your terminal and execute the following command: bash ssh -i /path/to/your/key.pem ec2-user@your-instance-public-ip Ensure you have the necessary credentials and replace placeholders with actual values. Or you can connect using connect button given on instance page. Step 2: Updating OS and Installing Docker: With your connection established, let's update the operating system and install Docker. Execute these commands: bash sudo yum update sudo yum search docker sudo yum info docker sudo yum install docker sudo usermod -a -G docker ec2-user newgrp do...